初识thymeleaf
模板引擎,原来用jsp现在使用thymeleaf
01 导入依赖
使用thyme leaf需要先导入依赖
https://docs.spring.io/spring-boot/docs/2.1.6.RELEASE/reference/htmlsingle/#using-boot-starter
https://www.thymeleaf.org/
https://github.com/thymeleaf/thymeleaf
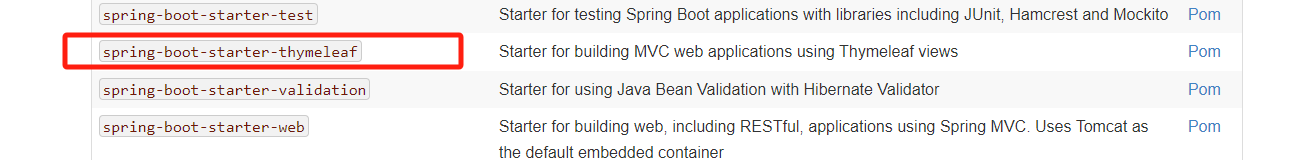
在SpringBoot中找到和thyme leaf相关的依赖
https://github.com/spring-projects/spring-boot/tree/v2.1.6.RELEASE/spring-boot-project/spring-boot-starters/spring-boot-starter-thymeleaf/pom.xml
1 | <dependency> |
导入到pom.xml中
或者是直接导入
1 | <dependency> |
idea中使用ctrl+N全局查询
导入后查找thymeleaf.properties类,跳转
1 | public class ThymeleafProperties { |
约定目录为/templates ,文件后缀为html
测试一下,创建一个html文件名为test。
在此处为什么不说创建一个
test.html文件呢?因为thymeleaf会识别到创建html文件但无法直接识别后缀为html的文件,假设直接创建test.html,则没有补全。
templates/test.html文件
1 |
|
src\main\java\org\example\demo7\controller\testController.java文件
1 | package org.example.demo7.controller; |
访问text路由,发现输出为h1样式,模板渲染成功
02 using
官方使用文档
https://www.thymeleaf.org/doc/tutorials/3.1/usingthymeleaf.html
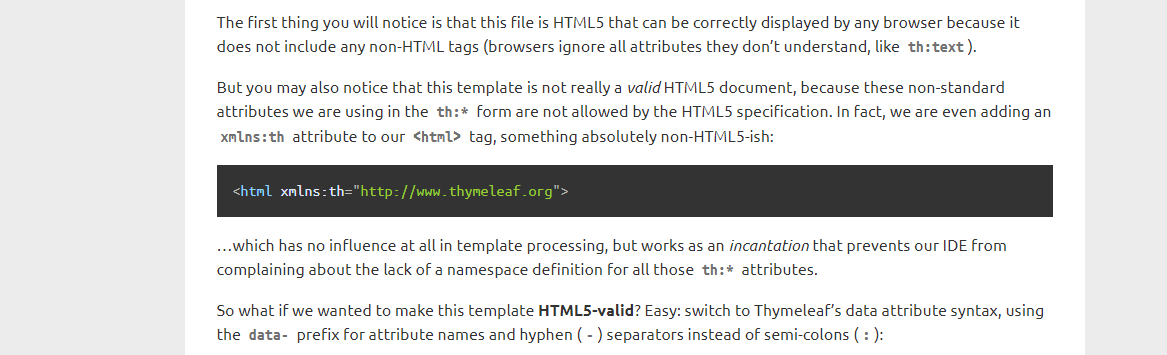
按照使用文档的说明 ,导入约束
有命名空间就可以使用其相关语法了。我们直接去看语法
- Simple expressions:
- Variable Expressions:
${...} - Selection Variable Expressions:
*{...} - Message Expressions:
#{...} - Link URL Expressions:
@{...} - Fragment Expressions:
~{...}
- Variable Expressions:
- Literals
- Text literals:
'one text','Another one!',… - Number literals:
0,34,3.0,12.3,… - Boolean literals:
true,false - Null literal:
null - Literal tokens:
one,sometext,main,…
- Text literals:
- Text operations:
- String concatenation:
+ - Literal substitutions:
|The name is ${name}|
- String concatenation:
- Arithmetic operations:
- Binary operators:
+,-,*,/,% - Minus sign (unary operator):
-
- Binary operators:
- Boolean operations:
- Binary operators:
and,or - Boolean negation (unary operator):
!,not
- Binary operators:
- Comparisons and equality:
- Comparators:
>,<,>=,<=(gt,lt,ge,le) - Equality operators:
==,!=(eq,ne)
- Comparators:
- Conditional operators:
- If-then:
(if) ? (then) - If-then-else:
(if) ? (then) : (else) - Default:
(value) ?: (defaultvalue)
- If-then:
- Special tokens:
- No-Operation:
_
- No-Operation:
写个demo
所有的html元素都可以被thymeleaf替换接管: th:html元素
/templates/test.html文件
1 |
|
src\main\java\org\example\demo7\controller\testController.java文件
1 | package org.example.demo7.controller; |
注意model中可能存在没有addAttribute方法的问题,注意一下model依赖是否正确。是import org.springframework.ui.Model;
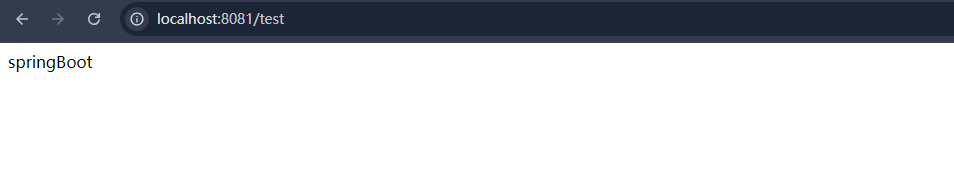
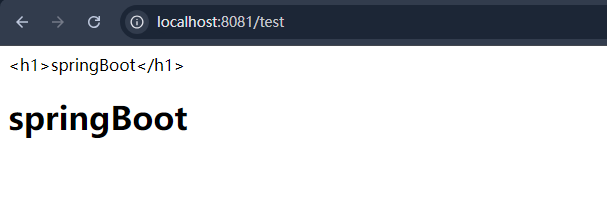
运行一下,成功打印。
测一下其他
是否转义
/templates/test.html文件1
2
3
4
5
6
7
8
9
10
11
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div th:text="${msg}"></div>
<div th:utext="${msg}"></div>
</body>
</html>src\main\java\org\example\demo7\controller\testController.java文件1
2
3
4
5
6
7
8
9
10
11
12
13
14package org.example.demo7.controller;
import org.springframework.ui.Model;
//import ch.qos.logback.core.model.Model;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
public class helloController {
public String test(Model model) {
model.addAttribute("msg","<h1>springBoot</h1>");
return "test";
}
}
数组遍历
/templates/test.html文件1
2
3
4
5
6
7
8
9
10
11
12
13
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div th:text="${msg}"></div>
<div th:utext="${msg}"></div>
<div th:each="user:${users}" th:text="${user}"></div>
</body>
</html>src\main\java\org\example\demo7\controller\testController.java文件1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19package org.example.demo7.controller;
import org.springframework.ui.Model;
//import ch.qos.logback.core.model.Model;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.Arrays;
public class helloController {
public String test(Model model) {
model.addAttribute("msg","<h1>springBoot</h1>");
model.addAttribute("users", Arrays.asList("symya1","symya2","symya3"));
return "test";
}
}
等等跟着用就完事了,跟vue很像
